Marudzenia o używalności
Używalność* to cecha rzeczy, interfejsów i programów objawiająca się naturalnością ich używania. Bez wysiłku i konieczności nauki. Taka intuicyjność nie bierze się z powietrza — wynika z nawiązania do utrwalonych u użytkownika wzorców. Łatwiej to zrozumieć poznawszy kilka zasad.
* zdecydowanie wolę tłumaczenie angielskiego usability jako używalność; o wiele lepiej oddaje sens — łatwość używania — niż promowany gdzieniegdzie termin użyteczność. Ten drugi jawi mi się jako wynikający z obecności rozmaitych funkcji i bliższy angielskiemu usable.
Wynalazek pisma
Najsilniejszym wykorzystaniem wzorców jest nawiązanie do zakorzenionego w kulturze kierunku czytania i pisania. My robimy to od lewej do prawej. Gdy czytamy książkę, fabuła rozwija się na stronach po prawej. Liczby zwyczajowo są tym większe, im dalej w prawo znajdują się na osi liczbowej.

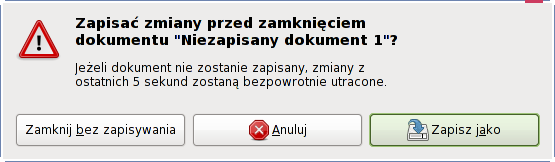
Odbicie tych zasad widać w kolejności przycisków w oknach dialogowych. Potwierdzenia (,,OK''), zatwierdzenia akcji posuwających interakcję z programem znajdują się z prawej strony. Im dalej w lewo, tym mniej stanowcze jest potwierdzenie czynności, do cofnięcia włącznie.
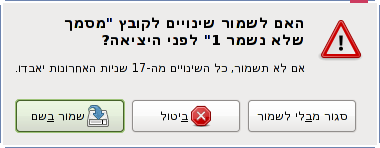
Identycznie wygląda to w kulturach piszących od prawej do lewej:

Po zmianie ustawień językowych to samo okno dialogowe wygląda jak lustrzane odbicie. Po ikonach widać odwzorowanie akcji z poprzedniego dialogu. Nawet nie znając języka, ale mając w pamięci zasadę zgodności z kierunkiem pisania, można pracować z programem. Wiadomo, że w przypadku konieczności potwierdzenie można na ślepo używać skrajnie lewego przycisku — tam na pewno będzie potwierdzenie.
Użytkownicy nie czytają
W temacie przycisków, dużo daje odpowiednie ich nazywanie. Należy pamiętać, że użytkownicy nie czytają, choćby zależało od tego ich życie.

Mina przeciwpiechotna M18A1 Claymore (źródło)
Krótkie komunikaty jeszcze jakoś zauważają, ale już okna dialogowe z przekazami dłuższymi niż 5÷6 znaków wywołują odruchowe tl;dr. Dlatego ważne, żeby przyciski nazwane były zgodnie z powodowaną akcją. Czyli ,,Zapisz'', ,,Porzuć zmiany'', a nie ,,OK'' i ,,Anuluj'' przyozdobione długim zdaniem pytającym, czy utracić modyfikację.
Nie informować o rzeczach oczywistych, nie kazać czytać zbyt długich instrukcji, nie wymagać kilku potwierdzeń tego samego. Mniej pracy, a wrażenia odbiorców programu o wiele lepsze.
Umiar
Zwiększaniu używalności trzeba czasem powiedzieć stop.

Przykładowo, pojemniki do przechowywania szkieł kontaktowych — dwie komory z oznaczeniami ,,L'' i ,,R'' dla lewego i prawego oka. ,,Prawy'' oznaczony jest dodatkowo kolorem. Dlaczego? Przed założeniem kontaktów mogą być problemy z odczytaniem liter, natomiast rozpoznanie obecności koloru jest o wiele łatwiejsze.
Można pójść dalej i zróżnicować kształt zakrętek, np. jedna okrągła, druga ośmiokątna. I chociaż dałoby to trzeci sposób rozróżnienia komór, to jest to pójście zbyt daleko. Jeśli ktoś w ogóle nie widzi, to soczewki kontaktowe na nic mu się nie przydadzą.
(jednym z moich ulubionych przykładów niemyślenia o odbiorcy jest panel alarmowy, z napisem w alfabecie Braille'a. Wersja dla niewidzących brzmi tak samo, jak napisane powyżej dla wszystkich — ,,w razie zagrożenia wciśnij czerwony przycisk'').
Wszystko na jedno kopyto
Częstym błędem jest różne traktowanie takich samych elementów interfejsu. Weźmy taką stronę Banku Zmniejszającego Oprocentowanie:

Na stronie jest kilka elementów pełniących funkcję nagłówka — składają się ze strzałki i tekstu. Prawie wszystkie są ozdobnikami, odnośnik do właściwego tekstu znajduje się poniżej. No właśnie, prawie. Najważniejszy element strony, nagłówek ,,↘Logowanie'' sam jest łączem, a pod spodem znajdują się odnośnik do strony o bezpieczeństwie. Harmonia korzystania jest zaburzona. Notorycznie zamiast wybierać stronę logowania trafiam na informację o zabezpieczeniach. W przypadku pozostałych nagłówków, aby dostać się do opisywanych przez nie danych trzeba kliknąć poniżej.
Spójność jest najważniejsza. Elementy wyglądające tak samo powinny zachowywać się tak samo.
Archived comments:
jam łasica 2010-04-11 17:55:11
Nie jestem do końca przekonany co do kolejności przycisków w podanym przykładzie :) Na przykład, dlaczego domyślny (czyli prawdopodobnie najczęściej używany) "Zapisz jako" jest na samym końcu? Taki układ jest też "nieużywalny" dla 90% użytkowników, ponieważ Windows ma inny layout, a przyzwyczajenia jak wiadomo są bardzo silne (ale i tak jest lepiej niż w nowym ubuntu: http://yokozar.org/blog/archives/194 :P).
zdz 2010-04-11 19:12:44
Windows wzorem używalności nie jest. Natomiast to co dizajnerzy Ubuntu zrobili jest dziwne i brakuje jasnego wytłumaczenia. Obecnie wygląda jak bezmyślna kalka z Mac OS X.
sprae 2010-04-11 19:36:56
Nie mogę się zgodzić z Jam Łasica. W tym konkretnym przypadku najczęściej używanym przyciskiem jest "Zamknij bez zapisywania". "Zapisz" najczęściej jest używane w pasku narzędziowym lub menu.
Co do kolejności przycisków hierarchia jest ustalona od najmniej bezpiecznej do najbardziej bezpiecznej. Wynika to zapewne z tego, że najbardziej znaczący przycisk jest w lewym dolnym rogu czyli zgodnie z ogólnymi zasadami HIG (bo najłatwiej w niego trafić).
red 2010-04-12 12:03:18
jam łasica: Windows wszystko ma inaczej, nawet w FF przycisk "Przywróć ostatnie zamknięte zakładki" przy starcie przeglądarki masz w odwrotnej kolejności niż na L, i w ten sposób ostatnio skasowałem zakładki znajomemu, bo jak Zdzichu pisze nie przeczytałem tylko na ślepo szukałem gdzieś po prawej przycisku "Przywróć". A strona mBanku strasznie nie udana.
Marcin Kosedowski 2010-04-12 16:20:12
Ja nigdy nie mogę się przestawić z kolejności Zapisz/ Odrzuć/ Anuluj z Linuksa z tą, która jest pod Windowsem.
Wydaje mi się, że pod Linuksem jest bezpieczniej - jeśli kliknąłem w iksa przypadkiem (o ile to możliwe), to najbliżej kursora jest "anuluj", a podświetlona opcja aktywowana enterem to "zapisz".
Co do soczewek, to nie wiem po co odróżniać pojemniki. Jak nosiłem soczewki to zakręcałem je jak popadnie i nie przejmowałem się czy zielona nakrętka jest do lewej czy do prawej.
Pustelnik 2010-04-12 16:45:25
@Kosa "Co do soczewek(...)" Bo najwyraźniej nie masz różnych wad w każdym oku.
Marcin Kosedowski 2010-04-12 18:17:04
Hehe:) No fakt, nawet nie przyszło mi to do głowy:).
 Tomasz Torcz
Tomasz Torcz
Comments
Comments powered by Disqus